HUB PMS
디자인허브의 포트폴리오는 많은 고민과 회의를 통해 만들어집니다.






-
01컨설턴트
클라이언트의 Needs를 분명히 파악하고 PM에게 프로젝트 유형 공유
-
02PM
전체적인 프로젝트의 디자인, 기능, 일정 등을 확인하고 관리
-
03디자이너
메인/서브 디자인시안 컨펌 후 진행 및 자료수급 확인
-
04퍼블리셔
사이트맵/컨텐츠 최종확인, 제이쿼리 효과 구현
-
05프로그래머
Database 설계 및 관리자모드 구성, 프로젝트 제작 및 테스트 관리
-
06웹호스팅
디자인허브가 제작한 홈페이지에 대한 호스팅 서비스 제공
웹표준 코딩
전문 퍼블리셔에 의한 웹표준 코딩은 구글/네이버 등의 SEO에 적합한 기술로 제작됩니다.
-

WEB STANDARD
웹 사이트는 웹문서로 작성되어 사용자가 사용하기 편리한 디자인과 인터페이스로 꾸며진 것입니다. 일반 문서에서 목차, 제목, 내용 등이 있는 것처럼 웹 문서를 작성할 때에도 일련의 규칙과 각 요소의 의미가 있으며, 이것을 '웹 표준'이라고 합니다.
웹 표준이 잘 지켜진 문서는 사용자가 이용할 때에 불편함이 없고, 구형 브라우저에서도 꼭 필요한 정보가 누락되는 것을 막을 수 있으며, 검색엔진을 통해 쉽게 접근할 수 있습니다.
-

HTML5 & CSS3
HTML5는 이전에 Active-X와 같은 외부플러그인 기술에 의존했던 오디오·비디오·그래픽·위치정보 제공 등의 다양한 기능들을 웹 자체 에서 처리할 수 있도록 진화된 웹 프 로그래밍 언어입니다.
CSS3는 플 러그인이나 추가적인 스크립트 없이 글씨체, 배경, 그림자, 애니메이 션 등 다양한 기능들을 구현이 가능 합니다.
-

CROSS BROWSING
웹 브라우저란 인터넷 익스플로러, 구글 크롬, 사파리, 오페라, 파이어 폭스, 모바일 브라우저 등 웹사이트를 보여주는 응용프로그램을 총칭 합니다.
어떤 브라우저에서 보아도 웹사이트가 흐트러지지 않고, 의도한 디자인대로 불편함 없이 보여주도록 호환성을 만족하는 것을'크로스 브라우징'이라고 합니다.
-

WEB ACCESIBILITY
'신체적, 환경적 조건에 관계없이 모든 사용자가 웹에 접근하여 이용 할 수 있도록 보장하는 것'을 웹접근성이라 합니다.
웹접근성을 준수한 사이트는 기술적인 환경이나 신체 적인 조건에 상관없이 사이트가 제공한 정보를 볼 수 있습니다.

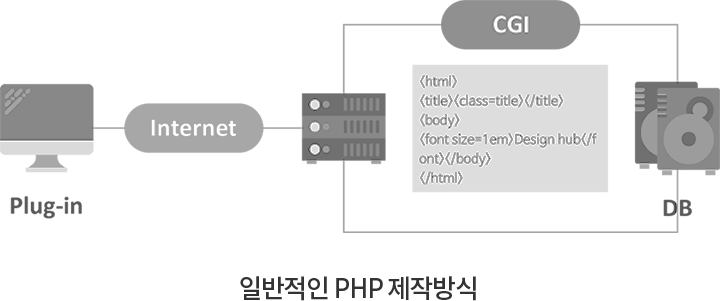
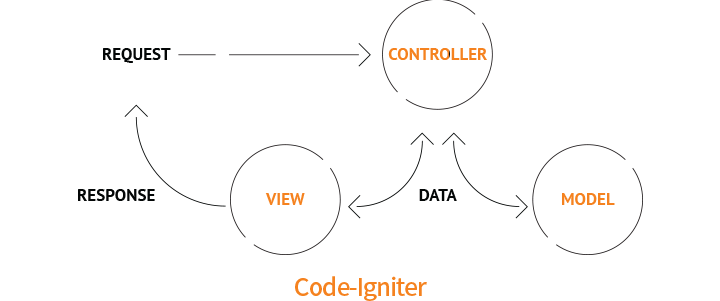
Code Igniter
PHP 프레임워크로 Model + View + Control 로 구성되어 프로그램 보안기능이 우수합니다.
-

사용자 인터페이스와 비즈니스 데이터가 같은 페이지에서 사용되기 때문에 작업시 데이터를 계속 로드해야되는 일이 자주 발생한다.
개발 & 뷰 페이지가 나눠져 있지 않아서 뷰페이지 수정시 개발소스를 건드릴 수 있는 위험이 있다.
사용자가 직접 url로도 개발페이지에 접근이 가능하기 때문에 보안에 취약하다.
보안코딩을 제공하지 않아서 직접 개발자가 수정 & 보완해야 한다.
-

사용자 인터페이스와 비즈니스 데이터를 분리할 수 있다. 따라서 비즈니스 데이터에 해당하는 모델을 다른 뷰에서도 사용하여 모델을 재 사용할 수 있다.
MVC 패턴으로 개발함으로써 팀 사이에 표준화된 개발 방식을 제공한다. 이는 제각기 개발하기 쉬운 자바스크립트 개발 환경에서 표준화된 개발 환경을 제시하는 이점을 준다.
사용자가 주소로 접근했을 시 페이지 이름이 아닌 컨트롤러로 접근하기 때문에, 직접적으로 개발 소스에 접근하는 방식이 아니라서 보안에 훨씬 용이하다.
기본적으로 보안코딩을 제공한다.











